


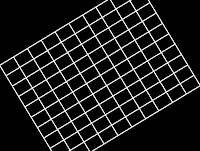
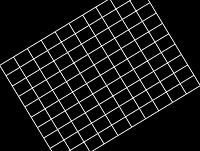
Linear floating point calculations can also help with transformations:
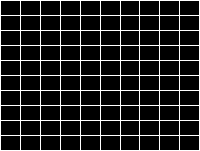
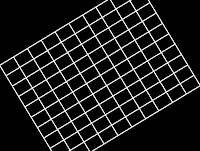
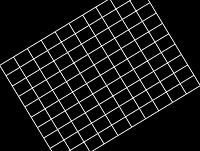
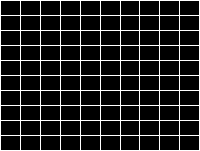
The left image is a 1-pixel grid. The middle image is the grid rotated and scaled down slightly in linear space and converted to sRGB (the transformation is a 2-pass variation of the Catmull Rom algorithim with Mitchell filtering). The right image is the same grid rotated and scaled using image pixels, like most software does. Notice that it loses a lot of luminance and introduces aliasing artifacts.



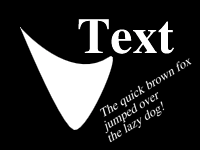
This next compares antialiased graphics drawn in linear space and then converted to sRGB (left), with the same graphics drawn in sRGB space (right) like most programs and rendering libraries do. Simple antialising is used (the letters are drawn with 16x oversampling and box-filtered to the result, the shape is drawn using linear pixel coverage calculations).


If you examine it closely you will see the antialiasing is much better on the linear version. However, there are a few problems with linear space for graphics.